westciv - Ferramentas e recursos para profissionais da web
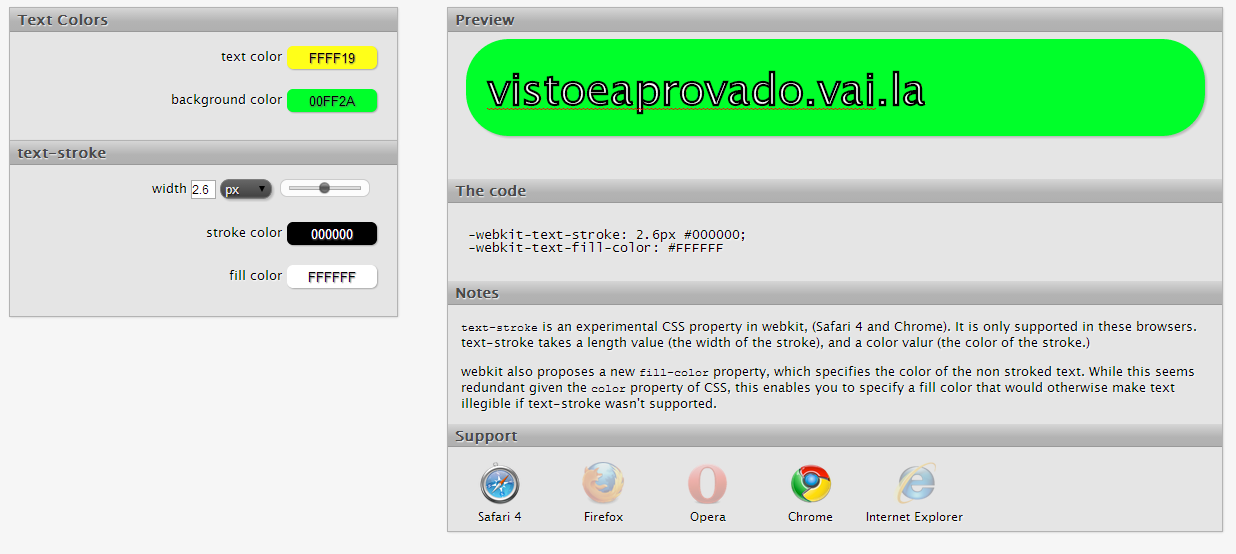
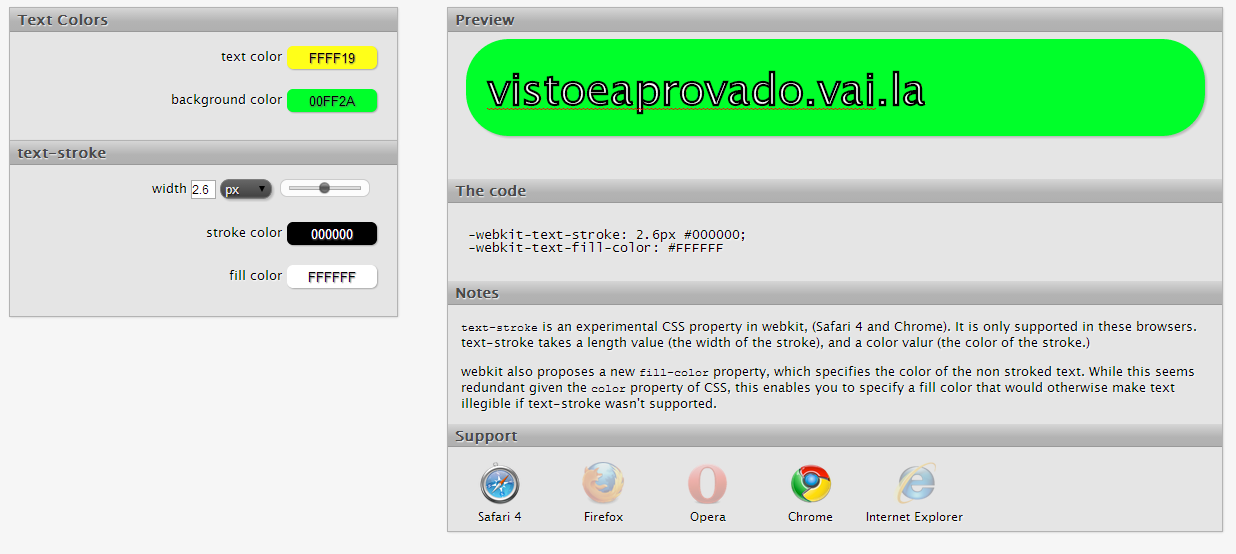
Você pode texto AVC com experimental CSS text-golpe, apoiado no Safari 4


Explore gradientes CSS (tanto lineares e radiais ) (um recurso experimental no Safari 4, e uma proposta de adição de CSS3). Você vai precisar de Safari 4 ou um webkit todas as noites para ver os

Gradientes em ação, ou Firefox 3.6

CSS agora permite criar sombras no texto e na caixa de um elemento. Explore CSS3 transforms (suportados no Opera 9, Firefox 3.5 e Safari 1.2 e superior), e caixa de sombras(suportado no Firefox 3.5 e Safari 3.1).

Você pode girar, redimensionar, inclinar, e de outra forma transformar elementos HTML com CSS 3. Explore CSS3transformações CSS (suportados no Opera 10.5, Firefox 3.5 e Safari 4 e superior).

Curso CSS TextoOs gradientesSombrasTransforma CSS


Explore gradientes CSS (tanto lineares e radiais ) (um recurso experimental no Safari 4, e uma proposta de adição de CSS3). Você vai precisar de Safari 4 ou um webkit todas as noites para ver os

Gradientes em ação, ou Firefox 3.6

CSS agora permite criar sombras no texto e na caixa de um elemento. Explore CSS3 transforms (suportados no Opera 9, Firefox 3.5 e Safari 1.2 e superior), e caixa de sombras(suportado no Firefox 3.5 e Safari 3.1).


Você pode girar, redimensionar, inclinar, e de outra forma transformar elementos HTML com CSS 3. Explore CSS3transformações CSS (suportados no Opera 10.5, Firefox 3.5 e Safari 4 e superior).

Curso CSS TextoOs gradientesSombrasTransforma CSS
